このページでは、入門チュートリアルを通して簡易なアプリを構築し、NuApp上でのアプリ開発の基本的な流れや操作方法を学習することができます。
目標
このチュートリアルでは、以下のアプリを作成します
- 簡易版の作業管理アプリ
前提条件
このチュートリアルを開始するあたって、以下の状態となっていることを前提とします
- NuAppのアカウントを所有し、ログイン状態であること
- 作業するユーザー、及びテスト利用するユーザーがNuAppの利用割当がなされており、かつアプリ内権限が「アプリ管理者」であること
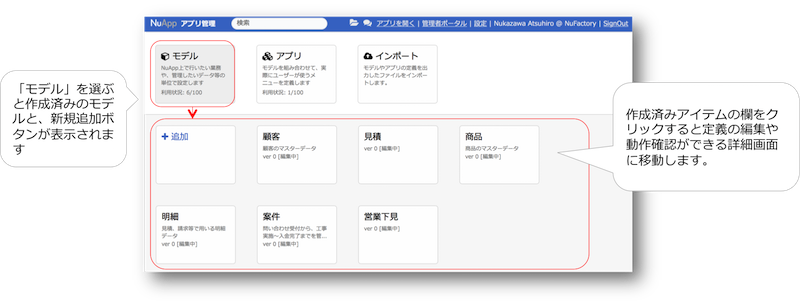
- このチュートリアルで作成するモデル×2、アプリ×1を作成しても、作成可能数の上限を超えないこと。この上限数や使用数はアプリ管理のトップ画面で確認できます。
また、アプリ管理の概要ページを読むことで、NuAppでのアプリ開発について基本的な知識を得ることができます。
モデルの作成(顧客)
最初に1つ目のモデルである「顧客」を作成します。まずは、最低限の設定からなる非常にシンプルなモデルを作成してみます。
モデルについて
モデルについては、詳細は別項にある通りですが、今回のチュートリアルの「顧客」や「作業」のように、アプリで管理する事象や業務の種類毎に、その管理情報や業務プロセスをひとまとめに定義するものです。
一度モデルを作成すれば、それを再利用することで、アプリ上の様々な機能を効率的に実現することができます。
モデルの新規作成
アプリ管理のトップページ(アプリメニューから「アプリ管理」を選択してアクセスします)で、モデルを選択した上で、追加をクリックすると、新規モデルの編集ページが開きます。


まずは、このモデルに名前を付けます。モデル名の欄に「(学習用)顧客」等と付けます。後でクリーンアップする際に分かりやすいように、学習用であることを明示することを推奨します。
また、新規作成時点ではモデルは保存されてておらず、編集中に自動保存されることはありません。そのため、必要に応じて都度保存を行い、最新状態を保存することを推奨します。
データの設定
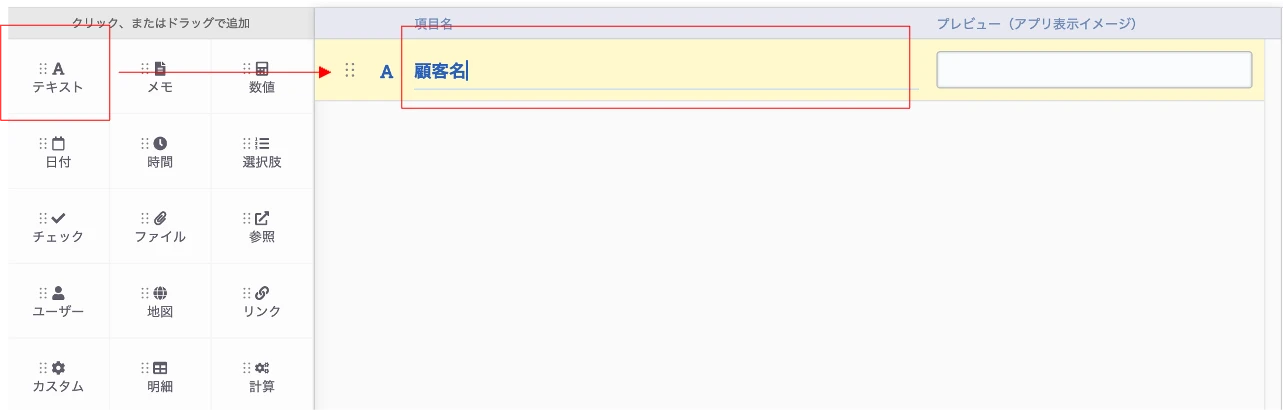
初期状態のモデル編集画面では、データ設定を行える状態になっています。そのまま、左側の項目パレットから「テキスト」をクリック(または中央にドラッグ)して項目を追加します。項目名を編集できる状態になっているので、「顧客名」と入力します。改めて項目名を編集可能にする場合は、中央に追加した項目をクリックします。

プロセスの設定
次にプロセスの設定を行うので、現在アクティブになっているデータからプロセスに編集モードを切り替えます。
次に、「よくあるパターンを設定」→「単純なデータ保存」を選んで下さい。すると非常にシンプルなプロセスが呼び出されます。このプロセスは単純に何度でも繰り返し保存を行う、という意味のものです。マスターデータの管理等、単純なデータ共有用途ではよく使うプロセスですので、この操作を覚えておいて下さい。

保存と動作確認
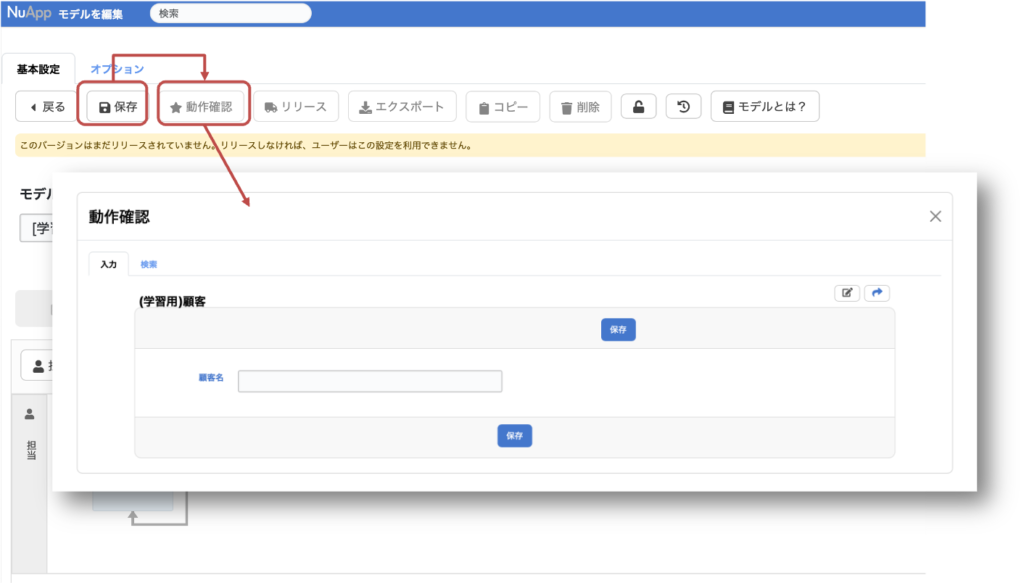
設定は完了したので、保存ボタンをクリックして保存を行います。保存が完了すると動作確認ボタンがアクティブになるので、クリックして下さい。
すると、動作確認用のウィンドウが開きます。最初のタブは入力フォーム、次のタブは検索が配置されています。
入力フォームが想定した通りの仕様になっているかを確認した上で、登録を行います。
検索では、登録したデータがリストや閲覧画面でどのように表示されるかを確認できます。また、今回はシンプルなプロセスでしたが、検索から一度保存したデータを繰り返し更新できるので、プロセスの挙動が意図した通りになっているかの確認も行うことができます。

モデルの作成(作業)
続いて、2つめのプロセスとして「作業」を作成しながら、最初のモデルにはなかった要素の確認も行っていきます。まずは、「顧客」と同様にモデルを新規作成して、モデル名としては「(学習用)作業」等と命名します。
データの設定
今度のモデルでは、少し項目数を増やし以下の項目を設定していきます。
顧客
項目追加時に「参照」を選択。項目名に「顧客」と入力。
詳細設定としては、参照データ種別で「(学習用)顧客」を選択、タイトル項目で「顧客名」を選択します。
日付
項目追加時に「日付」を選択。項目名に「日付」と入力。
作業区分
項目追加時に「選択肢」を選択。項目名に「作業区分」と入力。
詳細設定としては、選択肢の「追加する」をクリックして、選択肢の名称を入力していきます。今回は「設置」「修理」「回収」等と設定します。
金額
項目追加時に「数値」を選択。項目名に「金額」と入力。
報告欄
項目追加時に「メモ」を選択。項目名に「報告欄」と入力。
全て設定し終わると以下のようになっています。

プロセスの設定
「作業」モデルでは、プロセスで実現できることを簡単に確認するため、いくつかのステップのあるプロセスを設定してみます。作りたいのは、作業を登録すると、アサインされた作業担当者に通知が送信され、作業担当者は作業結果を送信して一連の業務を完了させるプロセスです。
担当の設定
プロセスでは、複数の担当で業務を受け渡したり、分担して進めていくことができます。今回は、作業を登録する「作業登録者」(作業指示者)と、作業を実施する「作業担当者」を設定します。
作業登録者
「担当を追加」をクリックして追加された担当のグレーのエリアをクリックすると、設定画面が開きます。担当名を「担当」から「作業登録者」に変更します。設定ルールを「アサインは不要で、全ユーザーが更新可能」に変更します。
作業担当者
再び「担当を追加」をクリックして、追加された担当の設定画面を開きます。次は、担当名を「担当」から「作業担当者」に変更します。設定ルールは「アサインされたユーザーがタスクを担当」のままで大丈夫です。
登録タスク
「作業登録者」の白いエリア内の任意の場所をクリックすると「ノードを追加」ボタンが表示されるのでクリックします。追加するノード(※ プロセスに配置する部品を総称するものです)を選択する画面が開くので、「タスク」を選択します。

ノードはドラッグ&ドロップで任意の場所に移動できます。プロセスは通常左から右に進むので、追加したタスクを左側に位置調整してみましょう。
続いてタスクの設定です。タスクをクリックして「設定」をクリックすると設定画面が開きます。まずタスク名を「タスク」から「登録」に変更します。
次に編集権限の設定をします。必須項目等を決めていくことができます。以下のように設定してみましょう。
顧客=必須、日付=必須、作業区分=任意、金額=任意、報告欄=未使用
最後に作業担当者をアサインできるようにしたいので、「アサイン」タブを開いて、「作業担当者」を必須に変更します。
また、プロセス図上部の「(最初のタスク未選択)」を「登録」に変更しておきます。これにより、特別な指定を行わない限りは、このモデルを新規登録する場合、「登録」タスクが最初に実行されることになります。
通知の設定
続いて、登録後に通知が送信されるようにしていきます。登録タスクをクリックして「ノードを追加」→「通知」を選択して下さい。すると、先程の登録タスクに線がつながる形で「通知」イベントが追加されました。このように矢印線でつなげることで、前のノードが完了した後に、次のノードが実行されるという前後関係を設定していきます。また、今回の操作のように、ノードを選択して次のノードを追加することで、自動的に線を引くことができます。
追加した「通知」をクリックして詳細設定を行います。現時点で行える設定として以下2点を行います。
| 設定箇所 | 内容 |
|---|---|
| パラメーター | 追加を2回クリックし、項目をそれぞれ「顧客」「日付」を選択します。 |
| 文面 | 「[##2##]に[##1##]様の作業にアサインされました」等と入力 |
作業実施タスク
次に、作業タスクを追加します。今度は先程と別の操作方法を試してみます。
作業担当者の白いエリア上に新規タスクを追加して位置を調整して下さい。通知イベントをクリックして「フローを追加」→今追加したタスクをクリックすると、通知イベントからタスクに線が引かれるはずです。このように後から任意のノード間に線を引くこともできます。
このタスクの設定を行います。設定画面を開いたらタスク名を「作業実施」に変更して、閉じて下さい。権限設定は、別の方法を紹介します。
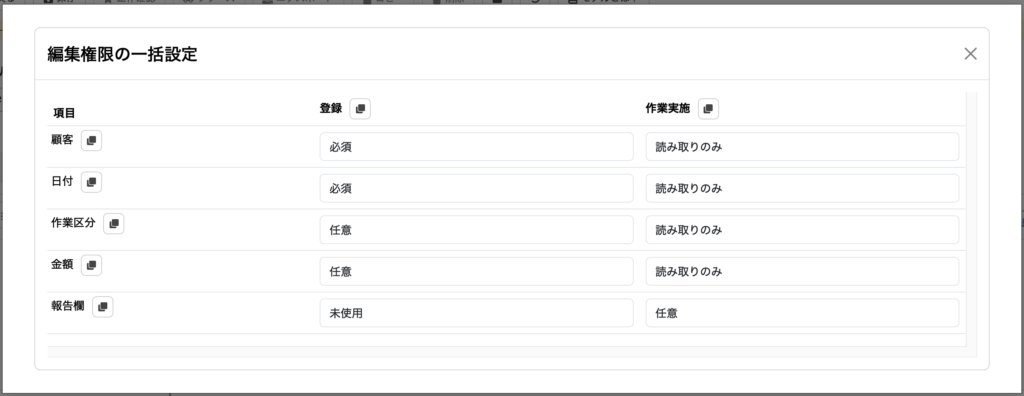
プロセス編集エリアの上部に「編集権限を一括設定」というボタンがあるので、クリックして一括設定画面を開きます。すると行に項目名、列にタスク名が配置された編集画面が表示されます。「作業実施」の横にあるアイコンをクリックして、「読み取りのみ」を選択して「決定」します。すると、「作業実施」タスクで全ての項目が読み取り専用になります。このように一括設定画面では、特定のタスク、ないしは特定の項目に一括して編集権限の変更を行うことができます。最後に「報告欄」のみを「任意」に変更して設定ウィンドウを閉じます。

プロセスの終了
作業タスクに「ノードを追加」を行い、「終了」を選択して下さい。終了は明示的にプロセスを終了して編集不可にするものです。必ずしもプロセスの終了は必要ではなく、永続的に編集可能でアクティブな状態に留めておくべきプロセスも多数存在します。
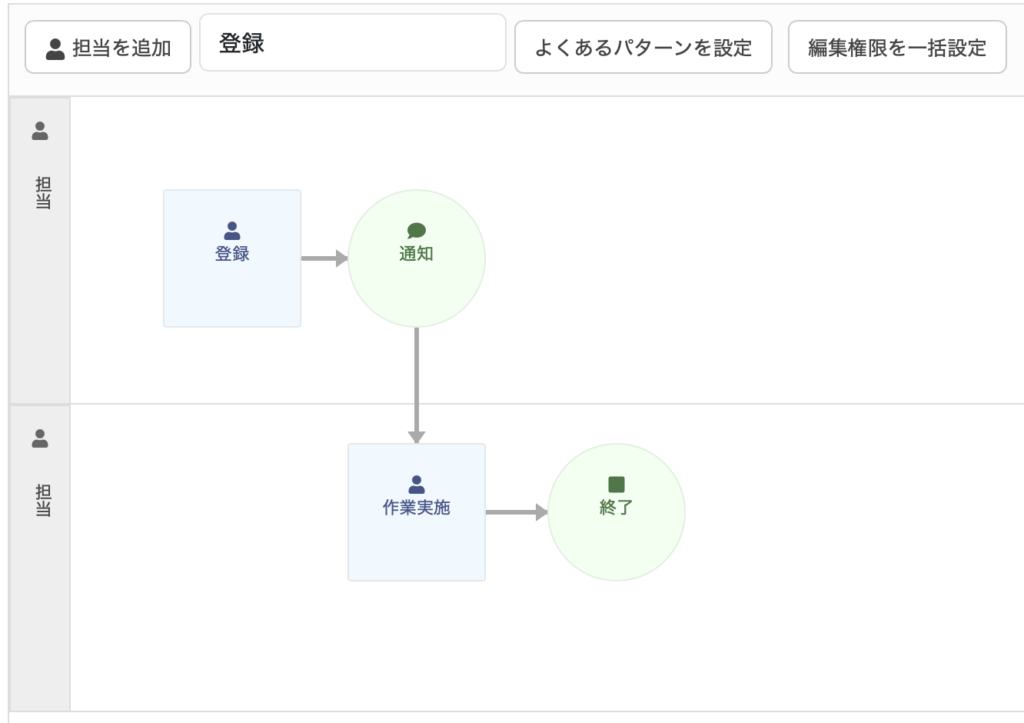
描画したプロセスは以下のようになっています。

プロセスの仕上げ
いくつかの設定が未完了ですが、一度この状態で保存ボタンを押してみましょう。すると、いくつかのエラーが表示されるはずです。モデルの設定に不備がある状態で保存しようとするとエラーが表示されますので、メッセージに従い修正を行いましょう。このモデルの検証は、クリアしたら必ずモデルが正常に動作することを保証するものではありませんが、基本的な設定の不備がないことをチェックする上で、役立てて下さい。
それでは、残っている設定を行っていきます。
まず、登録タスクの設定を開きボタンのタブで、空欄になっているボタン名に「登録」と入力します。次のノードに「通知」となっている通り、このタスクで「登録」ボタンをクリックすると編集内容が保存された上で、通知イベントに移行します。タスクからは複数のノードに線を引くことができますが、どのノードに移行するかはボタンによって変わります。そのため、複数のノードに線を引き、複数のボタンを設定した場合、入力フォームには複数の保存用のボタンが表示されることになります。
通知の設定では、通知先タイプでタスク担当者を選び、具体的なタスクとして「作業実施」を選びます。
作業実施タスクの設定では、登録と同様にボタン名を入力します。ここでは「完了」等としておきましょう。
ここまで設定した所で保存可能になっているはずなので、保存を行い、顧客モデルと時と同じように動作確認を行いましょう。
アプリの作成
このセクションでは、これまで作ってきた2つのモデル「顧客」「作業」を利用して、実際にユーザーが使うアプリを設定していきます。
アプリの新規作成
アプリ管理のトップで、アプリを選択の上、「+追加」をクリックしてください。
アプリの基本設定
アプリ名には「(学習用)作業管理」等と命名します。
利用するモデルとしてこれまで作成してきた「(学習用)顧客」、「(学習用)作業」を選択します。このようにモデルを選ぶことで、このモデルを使った機能を実際に配置して設定していくことができます。
公開区分は「Web向けのみ」を選びます。アプリごとに、Web版、スマホ版の両方またはそのどちらかのみに対応しているかを決定していきます。Web版もモバイル版も基本的な使い方は変わらないため、今回はチュートリアルですので、Web向けのみを設定します。
利用ユーザーのタブを開き、個別ユーザーとしてご自身のユーザーを選択して下さい。この利用ユーザー設定でどの範囲にこのアプリを公開するかを設定します。
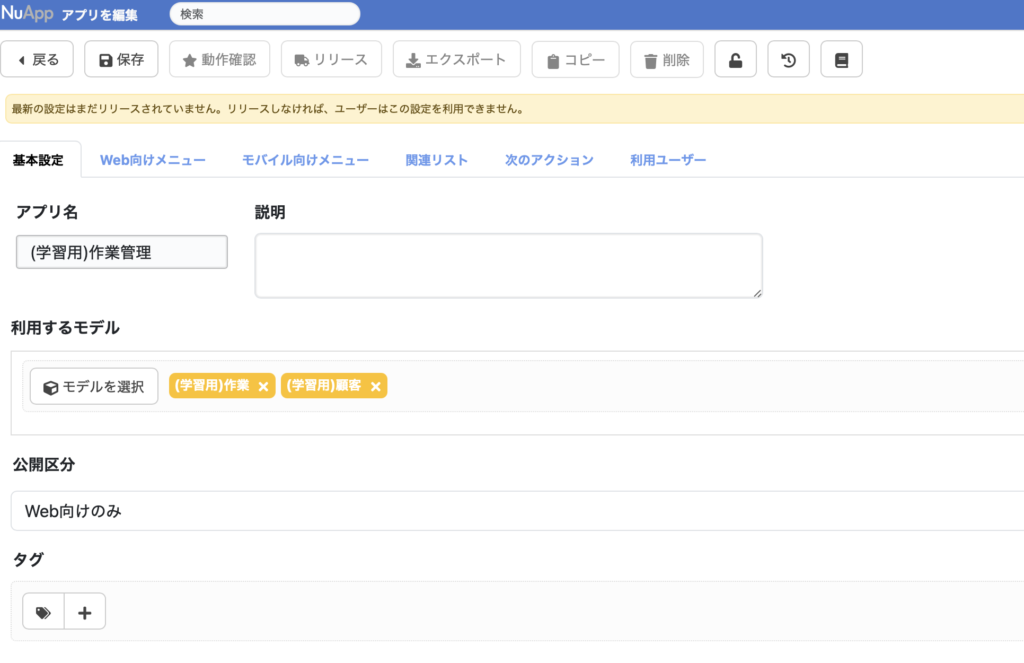
設定画面は以下のようになります。

メニューの設定(Web版)
次に、実際のアプリのメニューに機能を配置していきます。Web向けメニューのタブを開くと、実際のメニュー構造を模した2階層のメニューを設定できる画面があります。
トップ階層のメニューを「+追加」して、2つにします。1つ目のメニュー名を「作業」2つめのメニュー名を「顧客」とします。
「作業」メニューを選んだ状態で、タブを追加していき3つにします。1つめのタブ名を「一覧」、2つめのタブ名を「カレンダー」、3つめのタブ名を「登録」とします。
「顧客」メニューを選んだ状態で、タブを追加していき2つにします。1つめのタブ名を「検索」2つめのタブ名を「登録」とします。

作業一覧
最初に作成したメニューのうち、「作業」メニューの「一覧」タブで、「コンポーネントを追加」をクリックします。コンポーネントとは、メニューに配置する機能(画面)を総称するものです。
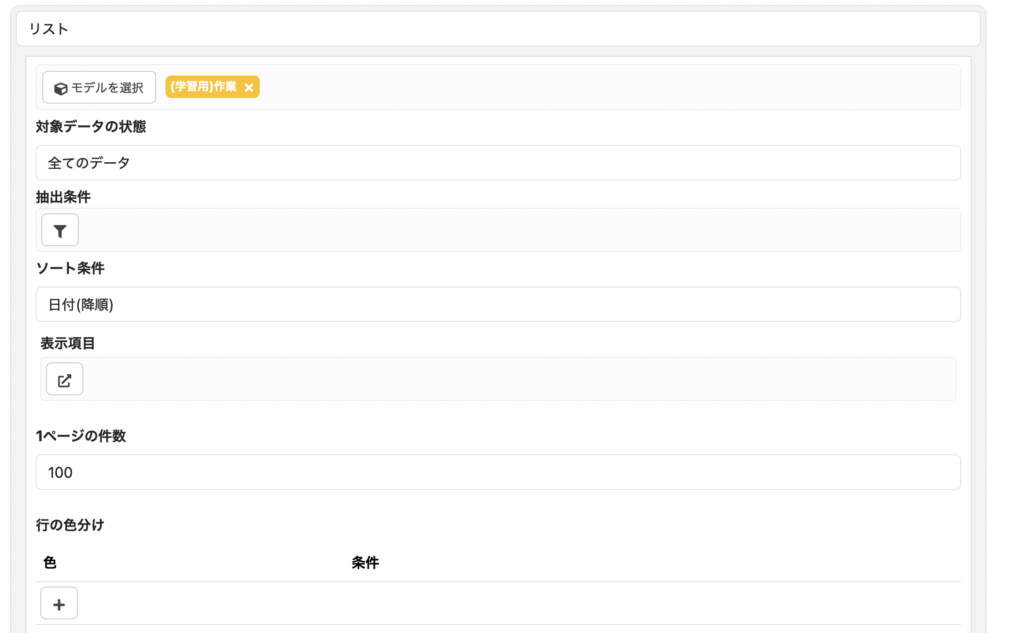
「(コンポーネントを未選択)」となっている欄で、「リスト」を選択します。モデルに「作業」モデル、ソート条件に「日付(降順)」を設定します。

作業予定カレンダー
「作業」メニューの「カレンダー」タブで、コンポーネントを追加して、「カレンダー」を選択します。
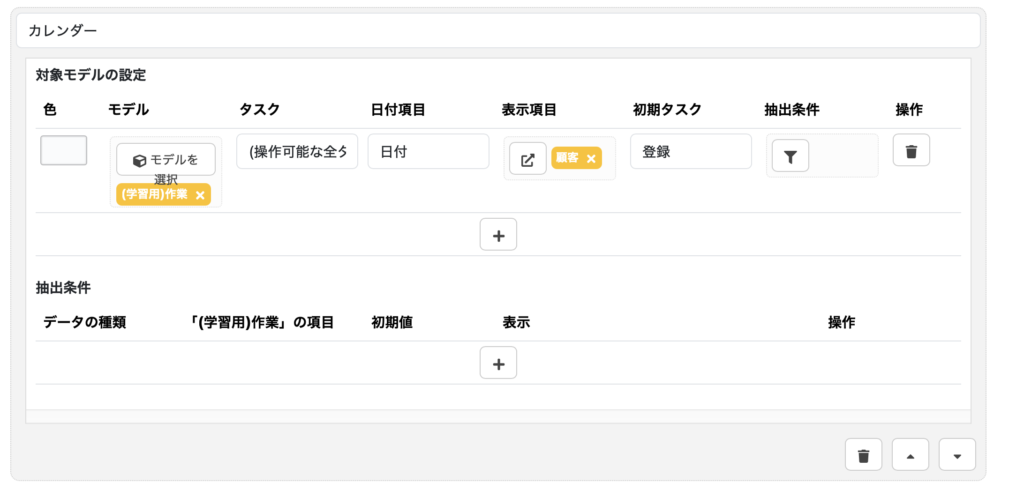
対象モデル設定の「+」をクリックして、モデルは「作業」、日付項目は「日付」、初期タスクは「登録」、表示項目に「顧客」を設定します

作業登録
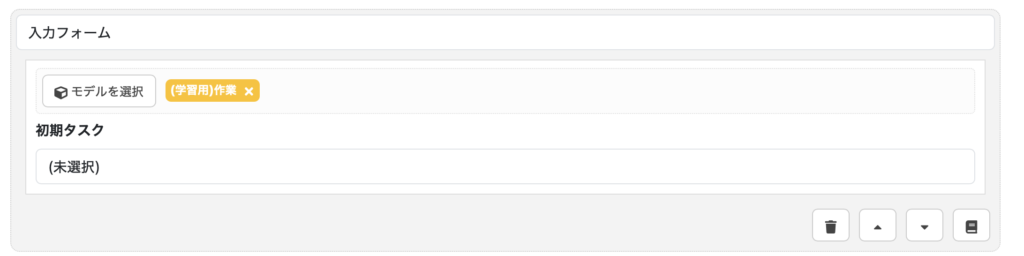
「作業」メニューの「登録」タブで、コンポーネントを追加して、「入力フォーム」を選択します。モデルは「作業」を選択します。

顧客検索
「顧客」メニューの「登録」タブで、コンポーネントを追加して、「検索」を選択します。モデルは「顧客」を選択します。
顧客登録
「顧客」メニューの「登録」タブで、コンポーネントを追加して、「入力フォーム」を選択します。モデルは「顧客」を選択します。
次のアクションと関連リスト
関連するデータの登録や表示をスムーズに行うための機能もあります。
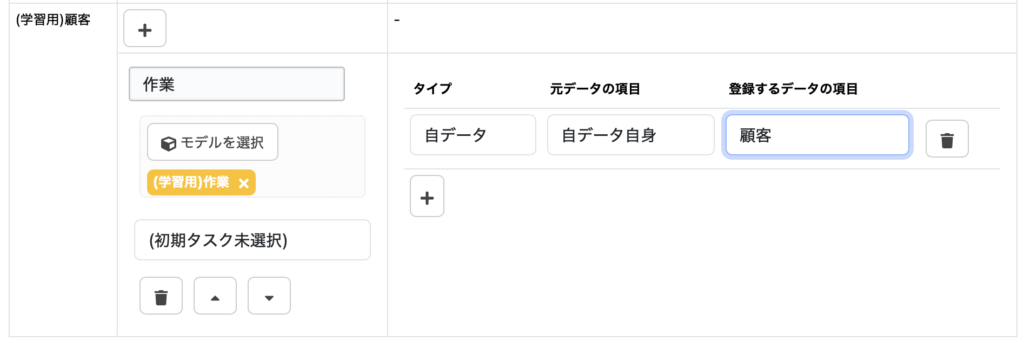
次のアクションタブで、「顧客」で「+」をクリックして、タイトルに「作業」、モデルは「作業」を選択します。初期値は、タイプが「自データ」、元データ項目が「自データ自身」のまま、登録するデータ項目で「顧客」を選択します。この設定は、顧客データを元にして、顧客への参照が最初からセットされた状態で作業登録を呼び出すことができます。

今度は、関連リストタブで、同様に「顧客」で「+」をクリックして、タイトルに「作業」、モデルは「作業」を選択します。タイプは「自データ自身」のまま関連先の項目で「顧客」を選択します。この設定は、顧客データを開くと、そのままこの顧客に対する作業の一覧を表示するという意味を持ちます。

アプリの動作確認
アプリの設定作業が完了したら、保存を行います。すると「動作確認」ボタンがアクティブになるので、クリックしてこのアプリのテスト環境を開きます。
設定した通りになっているか確認していきましょう。例えば、顧客 > 登録で顧客を登録して、顧客 > 検索で登録したデータを検索。見つかったデータを表示したら、次のアクションから作業を登録します。顧客データの関連リストを表示すると今登録した作業データが関連付けられて表示されるはずです。
その後、作業 > 一覧や作業 > カレンダーにも登録した作業データがどのように表示されるか確認しましょう。作業の閲覧画面から上部のアイコンボタンを使い「プロセスの実行状況」を確認してみましょう。作業実施タスクに送られてきているはずです。作業担当者に自身をアサインしている場合は、このデータを「作業実施」タスクから開いて完了できます。
リリース
利用中の他ユーザーに影響がなければリリースを試してみましょう。各モデルとアプリのそれぞれの設定画面でリリースボタンをクリックするだけです。一度画面をリロードすると、アプリのメニューに「(学習用)作業管理」が表示されるようになり、開くとテスト環境の時と同様に、本番環境でも利用することができます。
クリーンアップ
確認が完了したら、今回作成したモデルとアプリを削除していきます。モデル編集画面、アプリ編集画面の上部にはそれぞれ削除ボタンがあります。このボタンを使って今回作成した、「(学習用)顧客」モデル、「(学習用)作業」モデル、「(学習用)作業管理」アプリを削除して下さい。
これでチュートリアルは完了です。お疲れ様でした。
当サイト「NuApp利用ガイド」には他にもアプリ開発に関する詳細なドキュメントがございます。引き続き、様々なモデルやアプリの設定をお試し下さい。