モデルの具体的な使い方を設定しメニューに配置したものがアプリです。その名の通り、ユーザーから見ると、アプリを使うことで、アプリの対象となっている一連の業務を行うことができるようになる、といった使い方が一般的です。
アプリの新規作成・更新
新規作成
アプリ管理のトップで、アプリを選択の上、「+追加」をクリックしてください。
※ご契約のプランの上限を超えた場合は、新規作成が行なえません。
更新
アプリ管理のトップより、「アプリ」を選択の上、一覧される既存アプリの中から更新したいモデルをクリックします
アプリの編集
アプリでは、モデルをどのような機能で使うかを設定した「コンポーネント」を作り、それをメニュー上に配置していきます。

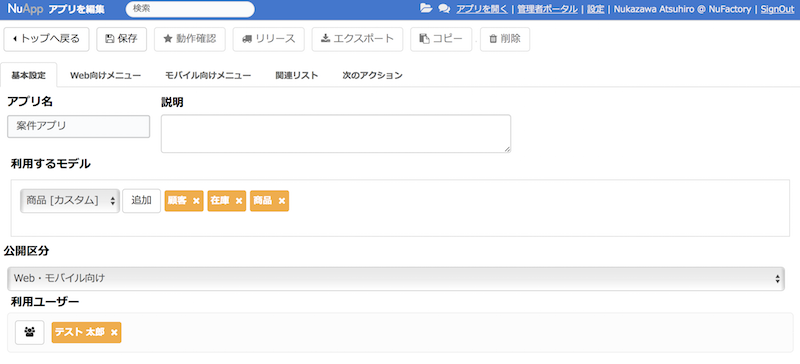
アプリの編集画面の入力・操作欄の意味は以下の通りです。
| 項目 | 意味 |
|---|---|
| 保存 | 編集結果を保存します。本番には反映されず、テスト環境にのみ反映されます。 |
| また、設定内容に誤りがある場合は、エラーメッセージが標示され保存できないので、エラーを修正した上で、保存し直してください。 | |
| 動作確認 | テスト環境でWeb向けアプリの動作確認ができます。モバイル向けアプリは保存した時点でテスト利用可能な状態になっています。 |
| リリース | 本番環境に反映します |
| エクスポート | 定義ファイルに出力します |
| コピー | アプリのコピーを実施します。ボタンをクリックすると即座にコピーされます。類似したアプリを作成する場合に利用します。 |
| 削除 | このアプリを削除します |
| アプリ名 | このアプリを識別するための名称です。 |
| ユーザーが利用する際にこのアプリ名をメニューから選択することになります。 | |
| 説明 | このアプリに対する説明です。 |
| 利用するモデル | アプリ内で利用するモデルに関しては予め指定しておく必要があります。 |
| 公開区分 | Web・モバイル向け/Web向けのみ/モバイル向けのみ |
| から選択します。 | |
| 利用ユーザー | このアプリを利用可能なユーザーを指定します。テスト利用のみでも指定する必要があります。 |
| Web向けメニュー | Web向けアプリのメニューを設定します。 |
| モバイル向けメニュー | モバイル向けアプリのメニューを設定します。Web向けとモバイル向けはそれぞれ異なるメニュー体系を設定できます。これはPC利用とモバイル利用ではユースケースが異なることが多いからです。 |
| 関連リスト | 利用モデルそれぞれに対して、どのような条件で関連リストを表示するかを設定します。この設定はWeb・モバイル共通です。 |
| 次のアクション | 利用モデルそれぞれに対して、次のアクションとして、どのような関連データを新規作成できるかを設定します。この設定はWeb・モバイル共通です。 |
コンポーネント
ユーザーがアプリケーションを使う時の一つ一つの機能(=画面)のことを総称してコンポーネントと呼びます。
アプリを作成する際には、Web・モバイル向けいずれも、メニューの構成を作り、各メニューに対応するコンポーネントを配置します。
コンポーネントにはいくつもの種類があり、種類を選んで詳細設定を行うことで、目的やニーズに合ったアプリを作り上げていくことができます。
コンポーネントの詳細は別のページを参照下さい
Web向けメニュー
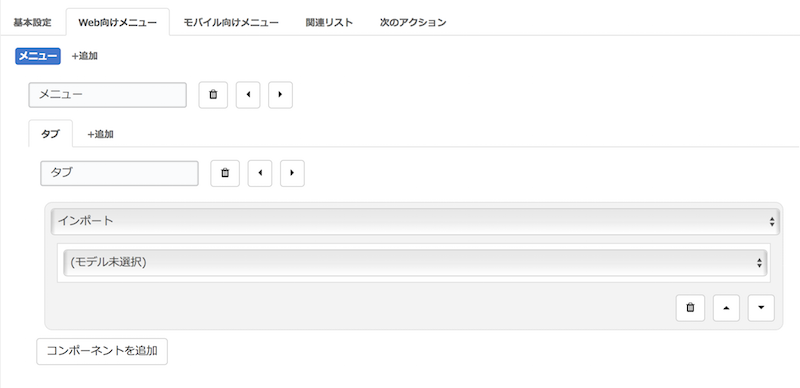
Web向けメニューの設定では、Webから利用する際の、メニュー構成と各メニューでのコンポーネントを設定していきます。
Web版でのメニュー構成は、トップレベルのメニューと、その下にタブでサブメニューを設定することができます。
設定画面では実際のデザインに近いレイアウトで、メニューを追加・並び替え・メニュー名の指定を行っていきます。
また、メニューを追加した際に、初期状態ではコンポーネントは一つですが、「コンポーネントを追加」で複数指定することも可能です。また、追加したコンポーネントは削除したり、順序を変更することもできます。

モバイル向けメニュー
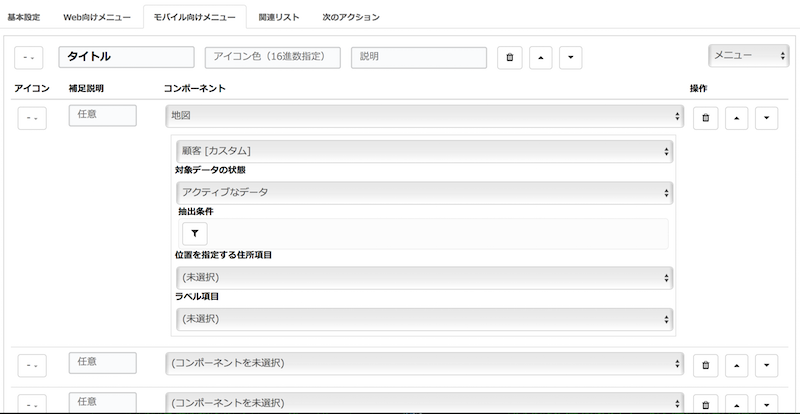
モバイル向けメニューの設定では、モバイルアプリから利用する際の、メニュー構成と各メニューでのコンポーネントを設定していきます。
モバイル版でのメニュー構成は、トップレベルのセクションと、その下に中レベルのメニュー、更にその下にコンポーネントへのリンクとなるアイコン・ボタンを設定することができます。
1アプリに対して、1つのリスト型の画面に全てのメニューを配置することになります。
設定画面では実際のデザインに近いレイアウトで、メニューを追加・並び替え・メニュー名の指定を行っていきます。

メニューとセクションの切り替え
追加されたメニューの右上で「メニュー」と「セクション」を切り替えます。セクションは機能の大分類を分ける「仕切り」の様な役割りを果たします。
メニューの設定
各メニューにはタイトルだけでなく、アイコンとアイコン色、説明を設定できます。
また、メニューを追加した際に、初期状態ではコンポーネントは一つですが、「コンポーネントを追加」で6つまで複数指定することも可能です。
コンポーネントの設定
コンポーネントの画面へのリンクとしてモバイル版ではアイコン・ボタンを使いますが、設定上はアイコンの種類と必要に応じて補足説明を短いテキストで指定します。
また、追加したコンポーネントは削除したり、順序を変更することもできます。
関連リスト
関連リストは、あるデータに対して、関連性のあるデータの一覧を表示する機能です。
Web版では関連リストの種類ごとにタブを切り替えて閲覧画面等から見ることができます。
モバイル版では、閲覧画面の関連情報タブを開くと、全ての種類の関連リストが、順番に表示されます。
関連リストの設定は、利用モデルそれぞれに対して、どのような条件で関連リストを表示するかを設定します。この設定はWeb・モバイル共通です。
関連リストはモデルごとに設定を行います。また、一つのモデルに対して複数の関連リストを設定できます。
モデルに対して「+」ボタンで関連リストを追加した後、以下の設定を行います。
| 項目 | 内容 |
|---|---|
| タイトル | 関連リストのタイトル。Web版ではタブ名になります。 |
| モデル | 対象のモデルを設定します。 |
| 条件 | 元モデルと関連モデルを関連付ける条件を複数指定できます。条件毎に以下を設定します。 |
| – タイプ :自データ自身/項目/固定値/アサイン/ユーザー型項目を元にアサインを検証 から選びます。 | |
| – 元データの項目 :元データの項目を選びます。タイプが固定値の場合は、この列に固定値を設定します。 | |
| – 関連先の項目 :関連先の項目を選びます。 |
次のアクション
次のアクションは、あるデータに対して、関連性のあるデータを新規登録する機能です。
リストや閲覧画面、入力フォームに設置された次のアクションボタンから登録を行います。
次のアクションの設定では、利用モデルそれぞれに対して、次のアクションとして、どのような関連データを新規作成できるかを設定します。この設定はWeb・モバイル共通です。
次のアクションはモデルごとに設定を行います。また、一つのモデルに対して複数の次のアクションを設定できます。
モデルに対して「+」ボタンで次のアクションを追加した後、以下の設定を行います。
| 項目 | 内容 |
|---|---|
| タイトル | 次のアクションのタイトル。次のアクション選択する際のボタンとして使われます。 |
| モデル | 対象のモデルを設定します。 |
| 初期タスク | 登録時のタスクを指定します。 |
| 初期値 | 次のアクションで新規登録する際に、元データの項目をコピーして初期値として複数指定できます。項目毎に以下を設定します。 |
| – タイプ :自データか固定値かを選びます。 | |
| – 元データの項目 :元データの項目を選びます。固定値の場合は、値を設定します | |
| – 登録するデータ項目 :代入する先の項目を選びます。 |
利用者の割当
アプリを作成しただけでは、ユーザーはアプリを利用できません。利用させたいユーザーは、アプリの編集画面から「利用ユーザー」に指定します。
「NuApp」の利用権があり、かつ「利用ユーザー」に指定されているユーザーが、作成したアプリを利用することができます。